728x90
console.log( ) 콘솔로그 쉽게 입력하는 방법
자바스크립스에서 콘솔을 빠르게 사용하고
키보드 시간 단축하는 방법에 대해 알려드리겠습니다.
VisualCodeStudio 비주얼코드스튜디오 프로그램에서
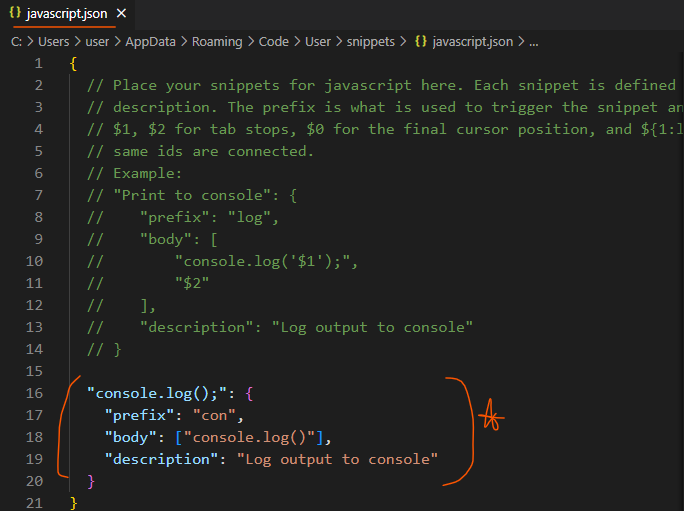
파일 - 기본설정 - 사용자 코드 조각 구성 선택해줍니다

JavaScript.json 자바스크립트 영역을 선택해주세요

초록색 주석으로 설명이 나옵니다

아래 코드를 입력해주시면
con 하나만 입력해도 !
console.log ( )가 나옵니다 !
"console.log();": {
"prefix": "con",
"body": ["console.log()"],
"description": "Log output to console"
}

콘솔 출력되는 속도가 아주 빨라졌죠?

VScode 프로그램에서
마켓 플레이스에 들어간 후에
검색창에 Log 를 검색해주세요

Dot Log 확장자를 설치해줍니다 : )

person . clg => console . log ( ' person ' , person )
person . log => console . log ( ' person ' , person )
' person ' . log => console . log ( ' person ' )

그러면
변수 뒤에 . log 만 입력해도
or 변수 뒤에 . clg 입력해도
console . log ( ' 변수 ' , 변수 ) 가 출력됩니다 !

콘솔 출력창에
변수 와 변수 값 이 함께 출력되니
출력된 값이 어떤 변수의 값인지
확인하기 정말 편해졌습니다~!!
❤️ 감사합니다 ❤️
728x90
'· Frontend · > JavaScript · Node' 카테고리의 다른 글
| Node.js 노드 다운로드 버전 및 자바스크립트 실행 방법 (0) | 2022.10.30 |
|---|---|
| Node.js 노드란 무엇인가. 의미와 설치 방법 (0) | 2022.10.30 |


댓글